【iOS】AsyncDisplayKit初识
简介
AsyncDisplayKit 是 Facebook 开源的一个用于保持 iOS 界面流畅的库。
在 ASDK 中最基本的单位就是 ASDisplayNode,每一个 node 都是对 UIView 以及 CALayer 的抽象。但是与 UIView 不同的是,ASDisplayNode 是线程安全的,它可以在后台线程中完成初始化以及配置工作。
如果按照 60 FPS 的刷新频率来计算,每一帧的渲染时间只有 16ms,在 16ms 的时间内要完成对 UIView 的创建、布局、绘制以及渲染,CPU 和 GPU 面临着巨大的压力。
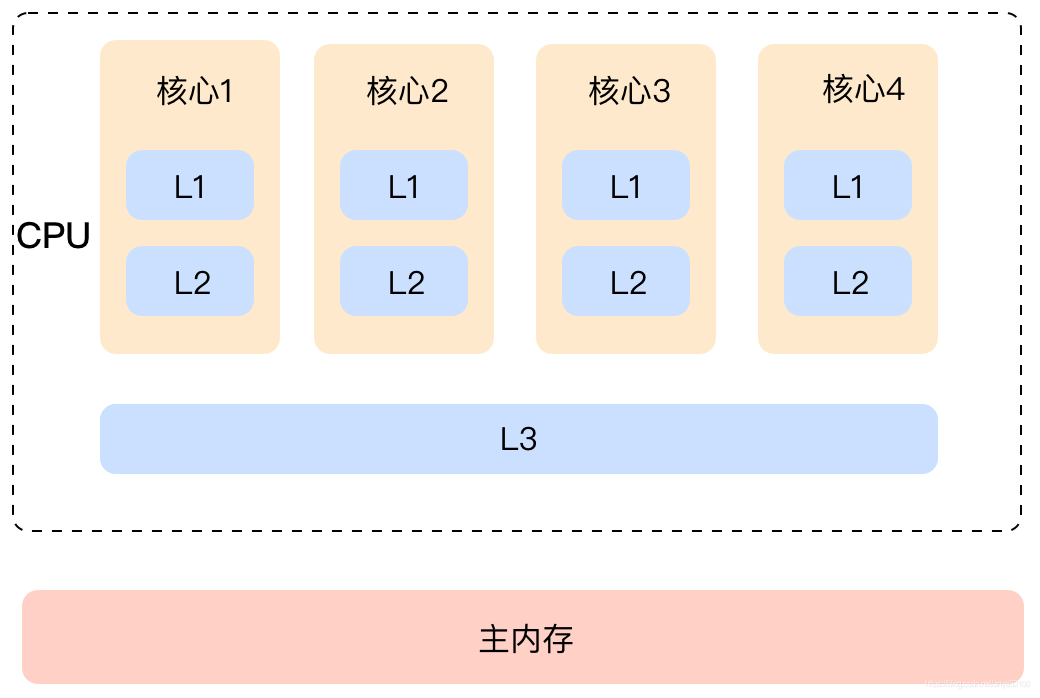
但是从 A5 处理器之后,多核的设备成为了主流,原有的将所有操作放入主线程的实践已经不能适应复杂的 UI 界面,所以 ASDK 将耗时的 CPU 操作以及 GPU 渲染纹理(Texture)的过程全部放入后台进程,使主线程能够快速响应用户操作。
ASDK 通过独特的渲染技巧、代替 AutoLayout 的布局系统、智能的预加载方式等模块来实现对 App 性能的优化。
初步使用
节点
nodes的使用大致与view的使用方法相同,少数像(.clipsToBounds vs .masksToBounds)这样的不同node也会自动使用UIView的命名,唯一的例外是node使用position而不是center。
使用node的时候也可以随时在主线程拿到node.view或者node.layer。
AsyncDisplayKit提供了各种各样的node以代替UIKit中的大部分组件。
节点容器
当一个app转成使用AsyncDisplayKit时,一个常见的错误就是直接把nodes添加到现有的视图层级中,这样做会造成你的node渲染时屏闪。
正确的做法是将nodes作为subnodes添加到node container classes中,这些容器的作用是告诉容器内的nodes它们现在的状态,这样才能保证高效地进行数据的加载和nodes的渲染。
布局引擎
AsyncDisplayKit的Layout Engine也是它最强大和最独特的特性之一。基于CSS FlexBox model它提供了一种公开的方式来区分用户自定义的node的subnodes的size和layout。当所有的node全部以默认的同步方式渲染完毕,尺寸设置和布局计算将会以异步的方式进行。
想要参与这个过程的主要方式就是通过在子类中实现layoutSpecThatFits:方法,在这里你声明和建立布局规则对象,返回最重的包含所有信息的对象。
1 | - (ASLayoutSpec *)layoutSpecThatFits:(ASSizeRange)constrainedSize { |
核心理念
智能预加载
node非常强大,它有能力同步和异常进行渲染和计算,另一个至关重要的层面则是它智能预加载的理念。
同之前所说,node在node containers以外的地方使用并没有什么性能改善作用。那是因为所有的node都有interfaceState的概念。
这个interfaceState特性是被所有的containers创建和维持的一个ASRangeController进行持续更新的。
如果一个node在container之外使用,它的状态就不会被任何range controller更新,这就会导致偶尔会出现屏闪(nodes在没有发出任何警告的情况下已经显示在屏幕上,但它的渲染和布局还没有完成)
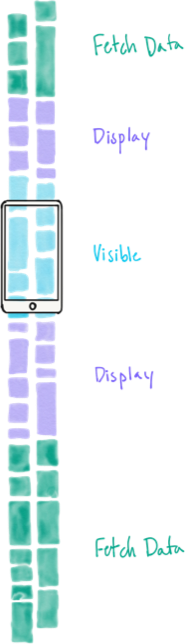
当nodes被添加到滚动或者页面视图的时候,它们通常会进入下图的区域范围内。这就意味着如果这个视图滚动到它这里了,它的界面状态就会被更新。

一个node将会有三种状态:
Fetch Data
Display
Visible
上面的这三种状态都是由 ASDK 来管理的,而每一个 ASCellNode 的状态都是由 SRangeController 控制,所有的状态都对应一个 ASInterfaceState:
ASInterfaceStatePreload当前元素貌似要显示到屏幕上,需要从磁盘或者网络请求数据;ASInterfaceStateDisplay当前元素非常可能要变成可见的,需要进行异步绘制;ASInterfaceStateVisible当前元素最少在屏幕上显示了 1px
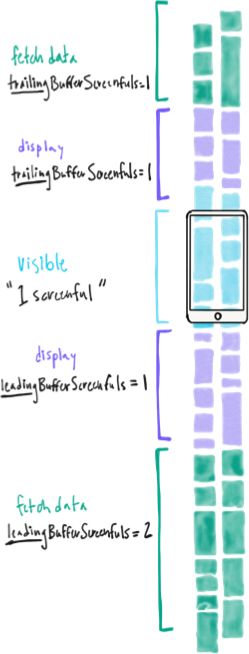
当用户滚动当前视图时,ASRangeController 就会修改不同区域内元素的状态:

上图是用户在向下滑动时,ASCellNode 是如何被标记的,假设当前视图可见的范围高度为 1,那么在默认情况下,五个区域会按照上图的形式进行划分:

在滚动方向(Leading)上 Fetch Data 区域会是非滚动方向(Trailing)的两倍,ASDK 会根据滚动方向的变化实时改变缓冲区的位置;在向下滚动时,下面的 Fetch Data 区域就是上面的两倍,向上滚动时,上面的 Fetch Data 区域就是下面的两倍。
这里的两倍并不是一个确定的数值,ASDK 会根据当前设备的不同状态,改变不同区域的大小,但是滚动方向的区域总会比非滚动方向大一些。
智能预加载能够根据当前的滚动方向,自动改变当前的工作区域,选择合适的区域提前触发请求资源、渲染视图以及异步布局等操作,让视图的滚动达到真正的流畅。